리액트에서는 `react-router-dom`을 이용하여 라우터를 구현하였지만 네이티브에선 추가 라이브러리를 설치해야 합니다.
https://reactnavigation.org/docs/getting-started/
React Navigation
reactnavigation.org
위 링크가 공식문서이고 이제 먼저 설치해봅시다.
npm install @react-navigation/native @react-navigation/native-stackexpo install react-native-screens react-native-safe-area-context
아래의 명령어는 expo cli를 설치하여야 가능하기에 우선 설치해야 합니다.
npm install -g expo cli

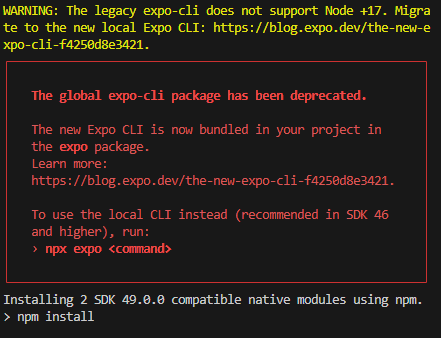
다음과 같은 경고가 떴는데 Expo CLI가 더 이상 전역 패키지로서의 사용이 폐기되었고 로컬 실행을 위한 npx expo를 이용하라는 내용입니다. `npx expo` 명령어로 이용하거나 그냥 `npm install`로 사용하게 다음 단계에서 제공합니다. 그래서 그냥 `npm install`을 다음에 입력해 해결했습니다.
이제 설치가 완료되었으니 설정하러 가기 위해 앱의 루트로 가줍니다.
App.js
import React from "react";
import { StyleSheet } from "react-native";
import { Provider } from "react-redux";
// 1
import { createNativeStackNavigator } from "@react-navigation/native-stack";
import { NavigationContainer } from "@react-navigation/native";
import MainScreen from "./screens/MainScreen";
import LoginScreen from "./screens/LoginScreen";
import { store } from "./redux/store";
const Stack = createNativeStackNavigator();
export default function App() {
return (
<Provider store={store}>
<!--2-->
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen
options={{ headerShown: false }}
name="Login"
component={LoginScreen}
/>
<Stack.Screen
options={{ headerShown: false }}
name="Main"
component={MainScreen}
/>
</Stack.Navigator>
</NavigationContainer>
</Provider>
);
- createNatIveStackNavigator는 Screen과 Navigator의 2가지 속성을 포함하는 객체를 반환하는 함수이며 둘 다 네비게이터를 구성하는 데 사용되는 React 구성 요소입니다. Navigator는 경로에 대한 구성을 정의하기 위해 Screen 요소를 자식으로 포함해야합니다. NavigationContainer는 탐색 트리를 관리하고 탐색 상태를 포함하는 구성요소이며 이 구성 요소는 모든 네비게이터 구조를 래핑해야합니다.
- `Container-Navigator-Screen`순으로 래핑해줍니다. Screen에 name과 component 속성을 정의해주고 options을 위와 같이 설정하여 헤더를 숨겨줍니다.
'REACT-NATIVE' 카테고리의 다른 글
| 리액트 네이티브 07 - 파이어베이스 로그인 적용 (4) | 2023.11.14 |
|---|---|
| 리액트 네이티브 05 - Redux 적용 (5) | 2023.11.03 |
| 리액트 네이티브 00 - 번외(Git Bash) (6) | 2023.10.30 |
| 리액트 네이티브 04 - svg 사용하기 (4) | 2023.10.22 |
| 리액트 네이티브 03 - Todo App 구조 잡기 (5) | 2023.10.15 |



